Should your business get a PWA?

Most big consumer-facing brands will tell you that apps are a must-have. They keep users captive— if you can actually manage to get them to both download and use them— as well as enabling direct prompts and calls-to-action via push notifications.
Developing an effective app, however, is expensive, time-consuming and requires multiple iterations. In addition, they are OS-dependent, so most app creators will have to develop two apps— one for Apple iOS and one for Google Android.
This is why the demand for Progressive Web Apps (PWAs) is increasing rapidly. They’re everything that traditional, native mobile apps aren’t.
PWAs are based on web-browsers, they’re quick to build and deploy, seem to be safer than native mobile apps, and work on all kinds of mobile operating systems.
True, Apple’s Safari browser didn’t support these apps after the first iteration, but support has been restored and the company seems to be going all out to encourage the development of such apps.
YOU MIGHT LIKE

Does every enterprise need a mobile app?
Nikkei stands by its PWA
Nikkei, a 140-year old traditional publishing business with more than 450 million monthly visits to their digital properties recently launched a PWA.
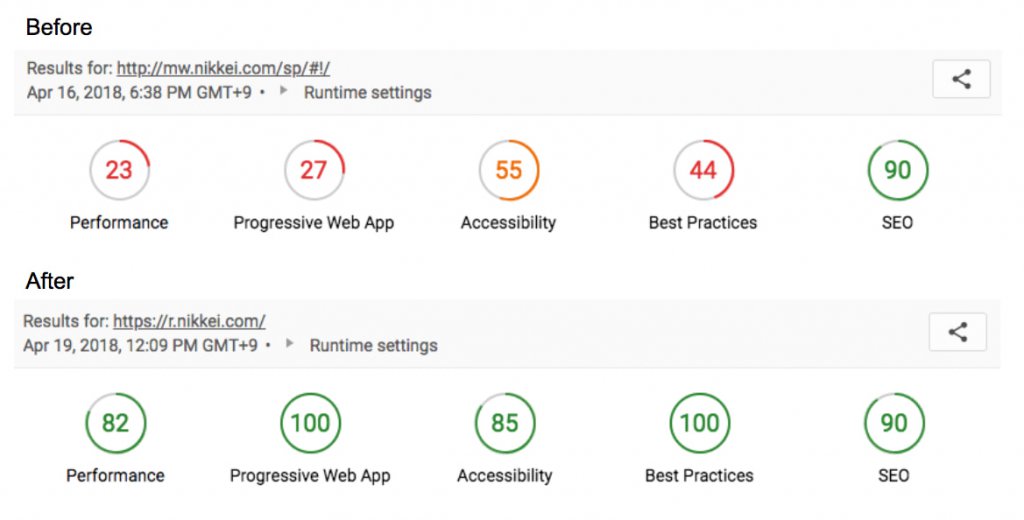
Google analyzed the results of the deployment and found that the company has done exceedingly well — beating benchmarks set by best performers in previous years.
In terms of performance, the PWA provided Nikkei with 2x speed gains and 75 percent faster loading (with prefetch).
The business impact of the PWA, however, was most profound. The company recorded a 2.3x increase in organic traffic, a 58 percent increase in subscriptions, 49 percent more daily active users, and twice as many page views per session.

Audit run in Apr 2018 on old site hosted at mw.nikkei.com. Source: Google.com
Nikkei achieved all this with just five core front-end engineers who built a multi-page app (MPA) that reduces front-end complexity, built with Vanilla JavaScript. It took the team one year to achieve this performance.
Wait, what’s a PWA again?
A PWA is an app that runs on your mobile’s browser (Chrome, Safari, etc) and doesn’t need to be installed.
Not only that, PWAs provide a full screen experience. They look and feel just like native or regular mobile apps – with an icon neatly sitting on your home screen and push-notification capabilities.
YOU MIGHT LIKE

4800 websites compromised by ‘formjacking’ per month
Thanks to help from ‘service workers’, PWAs work even if users are offline or on low-quality networks.
A service worker is a snippet of code, a script that runs in the background and helps a PWA function. It’s one of its critical building blocks. Service workers help PWAs do things like send notifications to users and stay up-to-date.
Service workers help provide an engaging experience while offline and ensure that your application loads quickly.
Should all businesses get a PWA now?
Well, the Internet is of the opinion that you need PWAs to make life easier for customers.
Irrespective of size, PWAs have provided great benefits to companies that have been early adopters of the technology.
Lancôme, for example, rebuilt its mobile site as a PWA and found that conversions increased by 17 percent and mobile sessions on Apple’s iOS increased by 53 percent and by more than 50 percent across all mobile operating systems.
To be fair, Jack Ma’s Alibaba joined the PWA bandwagon way back in 2016. The company saw an immediate increase in engagement — with a 76 percent rise in conversions across browsers and 4 times as much interaction after the ‘add to homescreen’ event.
Overall, it seems as though demand from customers for faster experiences on mobile is driving up the demand for PWAs, and this might continue to grow in the future as the technology can support WebVR, an intelligent and modern way for companies to deliver VR content to customers.
This article was originally published on TechWire Asia.